








Search Selection

Описание Search Selection
Search Selection is an application of web search and bookmark of select a site.
Can customize site add or change by user.
Do you want to added a site of the web search application ?
It is possible if this application.
■ Features
・Voice input, voice search
・Many search sites
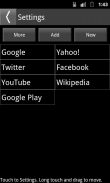
Google, Yahoo!, Twitter, Facebook, YouTube, Wikipedia, and Amazon, can be added by the user further.
・History and memory of the search word
・Display of the Home page
・Display of the search results page
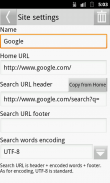
・Individual site settings
・Number of columns change of site list
・Position change in site list
・Adding from preset site
・Adding from bookmarks in built-in browser.(import)
■ Preset sites (International version)
Google, Yahoo!, Twitter, Facebook, YouTube, Google Play, Wikipedia(de, en, es, fr, it, ja, pl, pt, ru, zh), Amazon(cn, co.jp, co.uk, com, de, es, fr, it), bing, yandex, baidu
■ Notice
Please use registered site on a user's responsibility.
Author is not responsible.
</div> <div jsname="WJz9Hc" style="display:none">Выбора поиска применение веб-поиска и закладки выбрать сайт.
Можно настроить сайт добавления или изменения пользователем.
Хотите добавить на сайт применения веб-поиска?
Это возможно, если это приложение.
■ Особенности
· Голосовой ввод, голосовой поиск
· Многие сайты поиска
Google, Yahoo!, Twitter, Facebook, YouTube, Wikipedia, Amazon и, может быть добавлен пользователем дальше.
· История и память о поисках слова
· Дисплей на домашней странице
· Отображение на странице результатов поиска
· Индивидуальные настройки сайта
· Количество столбцов изменяется сайта список
· Позиция изменение в список сайтов
· Добавление от заданного сайта
· Добавление от закладки в встроенном браузере. (Импорт)
■ Предварительная сайтов (международная версия)
Google, Yahoo!, Twitter, Facebook, YouTube, Google Play, Wikipedia (DE, EN, ES, FR, IT, JA, PL, PT, RU, ж), Amazon (CN, co.jp, co.uk, COM , DE, ES, FR, IT), Bing, Яндекс, Baidu
■ Обратите внимание
Пожалуйста, используйте зарегистрированных на сайте ответственности пользователя.
Автор не несет ответственности.</div> <div class="show-more-end">


























